会社の同僚に、教えてもらってからすっかり手放せなくなったツールがあります。
最初は試しに触ってみるかーっていう感覚でしたが、使ってみるともう手放せなくなりました。
そんな、多機能コンパイラPreprosをご紹介。
手放せなくなった理由
そりゃ、多機能だもの。今まで比較にならないぐらいコーディング早くなったと思います。
1、インストールが楽。
Koalaの場合、Rubyを自分で入れなきゃダメだったんです。Macならインストールはさして大変ではないものの、Windowsではちょっと大変な場面も。
2、オートコンパイル。
まーKoalaにもあるよねってことで説明はいらんでしょうと省略。
3、コンパイル時の状態を選べる。
Minify化ってエディタによっては改行とったり、スペース削るのって大変だったりしません?
でもMinify CSSも設定次第で普通にSCSS書くだけだから楽ちん。
4、ベンダープレフィックスさようなら。
PreprosにはAuto prefixという機能があり、チェックを入れるだけでコンパイル時に勝手にベンダープレフィックスを付けてくれます。
前までは、ちまちまとコピペして-webkit-だとか-moz-とか-ms-とかわざわざ振っていたわけです。その作業が無くなっただけでも格段に作業が捗ります。
5、ライブプレビュー

ファイルを監視し、変更があった場合にコンパイルしたファイルを非同期でリロードする機能です。
なんと、いちいちブラウザをリロードせずに済むのです。
セカンドモニターに常にライブプレビューを開いておき、メインモニターでコーディングすると超絶便利!
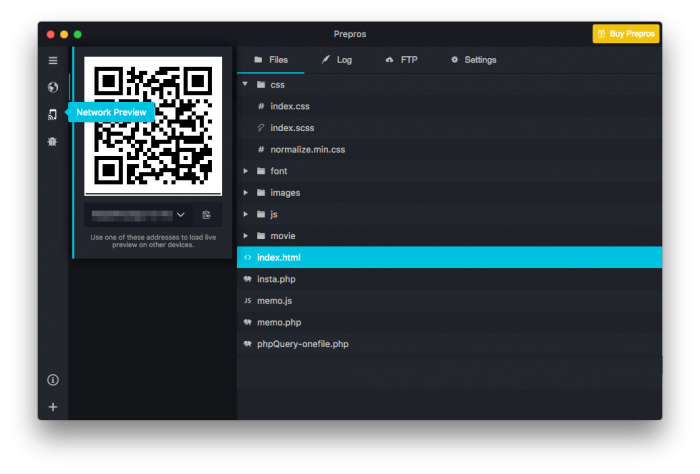
6、スマホやタブレットでもローカルサイトが見れる『Network Preview』

開発に使っているPCと同じネットワークにスマホ・タブレット実機が繋がって入れば、FTPでアップロードせずに実機確認ができてしまいます。
ご親切にも、URLはQRコードで出力してくれます。
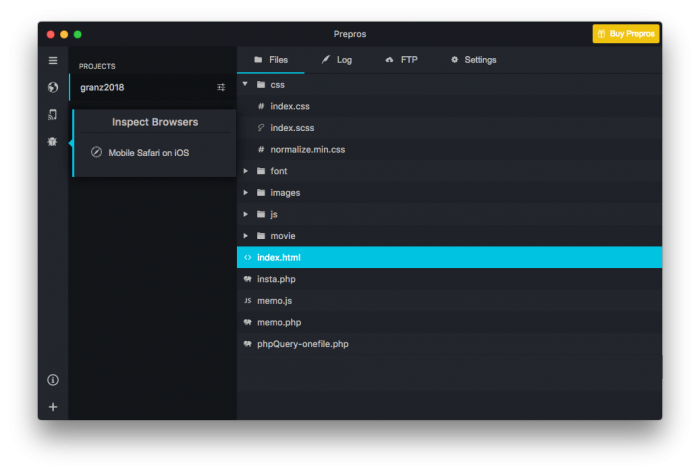
7、Remote InspectでMac&iOSでなくともデバッグ可能。

Network Previewでサイト閲覧中に左メニューに虫のアイコンをクリックすると、該当のブラウザとデバイスが一覧表示されています。
それをクリックすると…

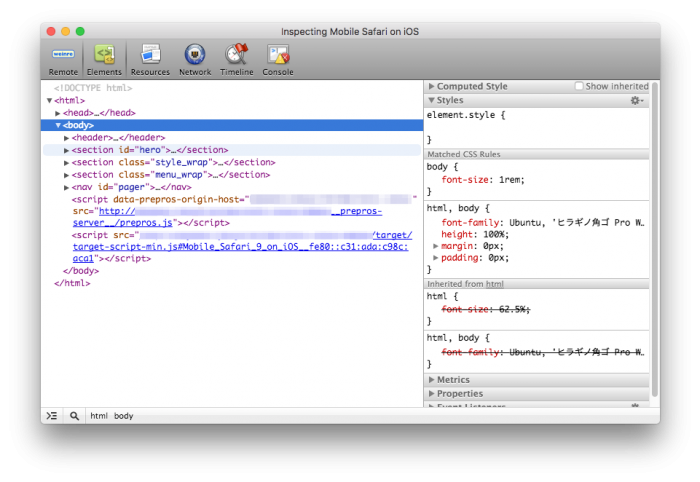
このように、なんとWebインスペクターが立ち上がり検証を行うことが可能に。
この機能があれば、開発機がMacだろうとWindowsだろうとほとんどの検証が可能なので一番手放せない機能です。
で、このアプリ$29のシェアウェアですが、
期限無制限で正式版と同じ機能を使えるトライアル版はなんと、無料で使うことが出来ます!!
でも、気に入ったらきちんと買いましょう!


